JavaScript treats web page content as a set of related components (objects) as well as every element on a web page, on top of having the ability of creating your own as a "function".
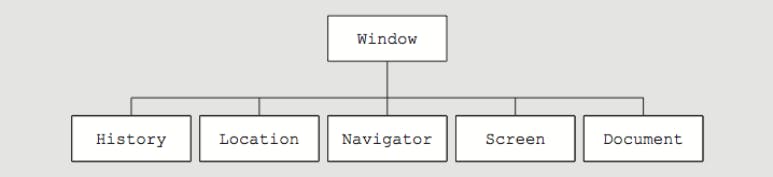
Your "Window" object represents a web browser window, which is also called a global object because all other BOM objects contained within it.

The "Document" object represents the web page displayed in a browser which contains all web page elements as well as having JavaScript representing each element by its own object.
- Dynamic HTML (DHTML)
Allows interaction with the contents, presentation of a web page without having to reload, it contains a combination of HTML, CSS, and JavaScript.
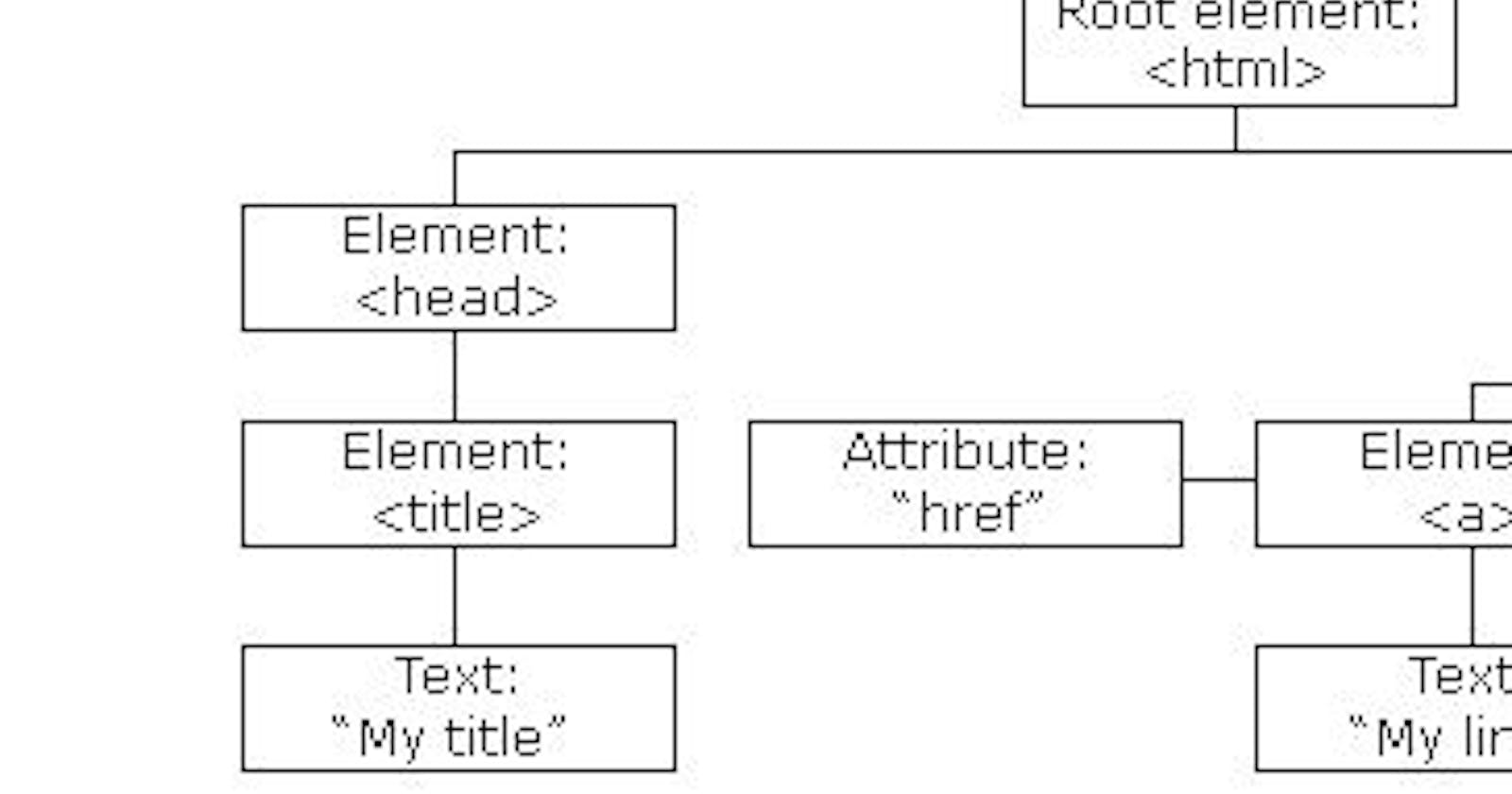
- DOM
Normally containing examples of an application programming interface or otherwise known as API, allows us to structure objects with a set of properties and methods.
The hierarchy depends on a document's contents, where each item in the DOM tree is a node. Element, attribute, and text content nodes are generally the ones used.